Avantages migration vers WordPress
La migration vers WordPress peut apporter de nombreux avantages à un site web, qu’il s’agisse d’un blog personnel, d’un site d’entreprise ou d’une plateforme e-commerce. Voici quelques-uns des principaux avantages de migrer vers WordPress.
Les principaux avantages de wordpress
Nous avons choisi de souligner les 5 avantages principaux d’une migration de votre site Web vers le CMS WordPress.
- Facilité d’utilisation : Réputé pour sa convivialité, son interface intuitive permet aux utilisateurs de tous niveaux de compétence technique de gérer et de mettre à jour facilement leur site web.
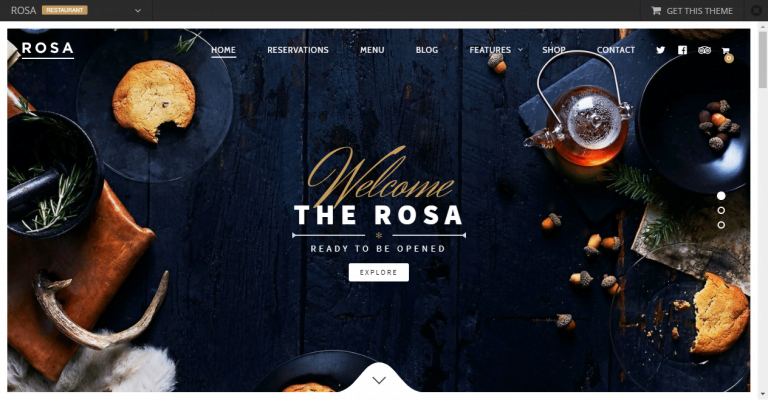
- Flexibilité et personnalisation : WordPress offre une vaste gamme de thèmes et de plugins qui permettent de personnaliser votre site en fonction de vos besoins. Vous pouvez choisir parmi des milliers de thèmes pour donner à votre site l’apparence que vous souhaitez.
- SEO amélioré : WordPress est naturellement bien optimisé pour les moteurs de recherche. Il génère une structure de site web propre et propose de nombreux plugins SEO pour améliorer votre visibilité en ligne.
- Sécurité : WordPress bénéficie de mises à jour régulières pour résoudre les vulnérabilités de sécurité. En utilisant des plugins de sécurité et en maintenant votre site à jour, vous pouvez réduire les risques de piratage.
- Coût abordable : Bien que vous deviez payer l’hébergement et certains thèmes ou plugins, WordPress reste une option économique pour la création d’un site web professionnel.
Les autres points forts de wordpress
Mais, WordPress présente de nombreux avantages que nous ne pouvons pas tous lister. Nous avons choisi pour vous 5 autres atouts de cette solution.
- Communauté active : WordPress bénéficie d’une grande communauté d’utilisateurs et de développeurs. Vous pouvez trouver de l’aide, des tutoriels et des ressources en ligne pour résoudre vos problèmes et améliorer votre site.
- Évolutivité : WordPress peut s’adapter à vos besoins à mesure que votre site web se développe. Que vous ayez besoin d’ajouter de nouvelles fonctionnalités, de gérer plus de contenu ou d’accueillir un plus grand nombre de visiteurs, WordPress peut évoluer avec vous.
- Intégration avec les médias sociaux : WordPress facilite l’intégration de vos comptes de médias sociaux, ce qui favorise l’engagement de votre public et la promotion de votre contenu.
- Mobilité : WordPress est conçu pour être réactif, ce qui signifie que votre site s’adaptera automatiquement aux appareils mobiles, offrant ainsi une meilleure expérience utilisateur.
- Analyse avancée : Grâce à des plugins comme Google Analytics, vous pouvez suivre et analyser le comportement de vos visiteurs pour améliorer votre site et votre contenu.
WordPress une solution avantageuse pour votre nouveau site web
En conclusion, migrer vers WordPress offre des avantages significatif. On notera : facilité d’utilisation, personnalisation, sécurité, optimisation pour les moteurs de recherche et évolutivité. Cependant, il est essentiel de planifier la migration et de s’assurer que tous les contenus et fonctionnalités existants sont transférés correctement. Pour obtenir les meilleurs résultats, il peut être judicieux de faire appel à des professionnels ou de suivre des guides spécifiques à la migration vers WordPress.